引言
一个合格的博客怎能没有评论区,Hugo 的 Stack 主题提供了多种评论系统的接入,点此跳转官方文档,本文将介绍 Waline 的接入流程。
具体步骤
创建 LeanCloud 数据库
- 首先登录 LeanCloud,并创建应用。
- 之后进入应用的
设置 - 应用凭证,并记录AppID、AppKey、MasterKey供后续使用。
Vercel 部署
- 点击此处跳转 Vercel并登录 github 账号。
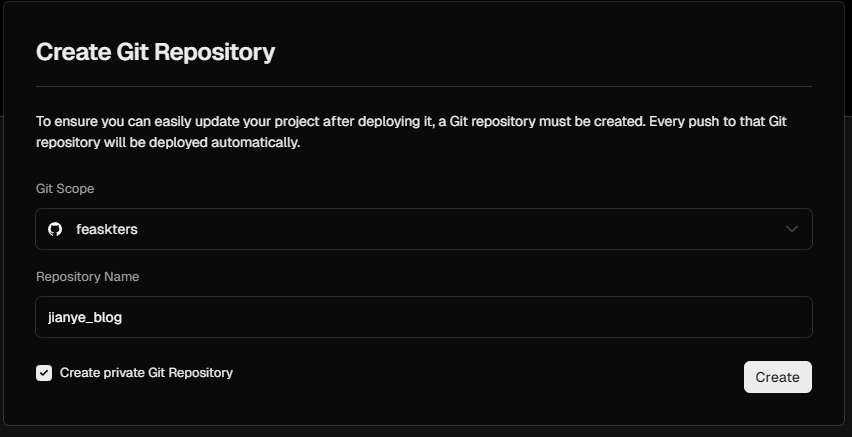
- 输入项目名并点击 create 按钮,等待 2-3 分钟即可完成创建。

- 进入项目的 dashboard,并打开
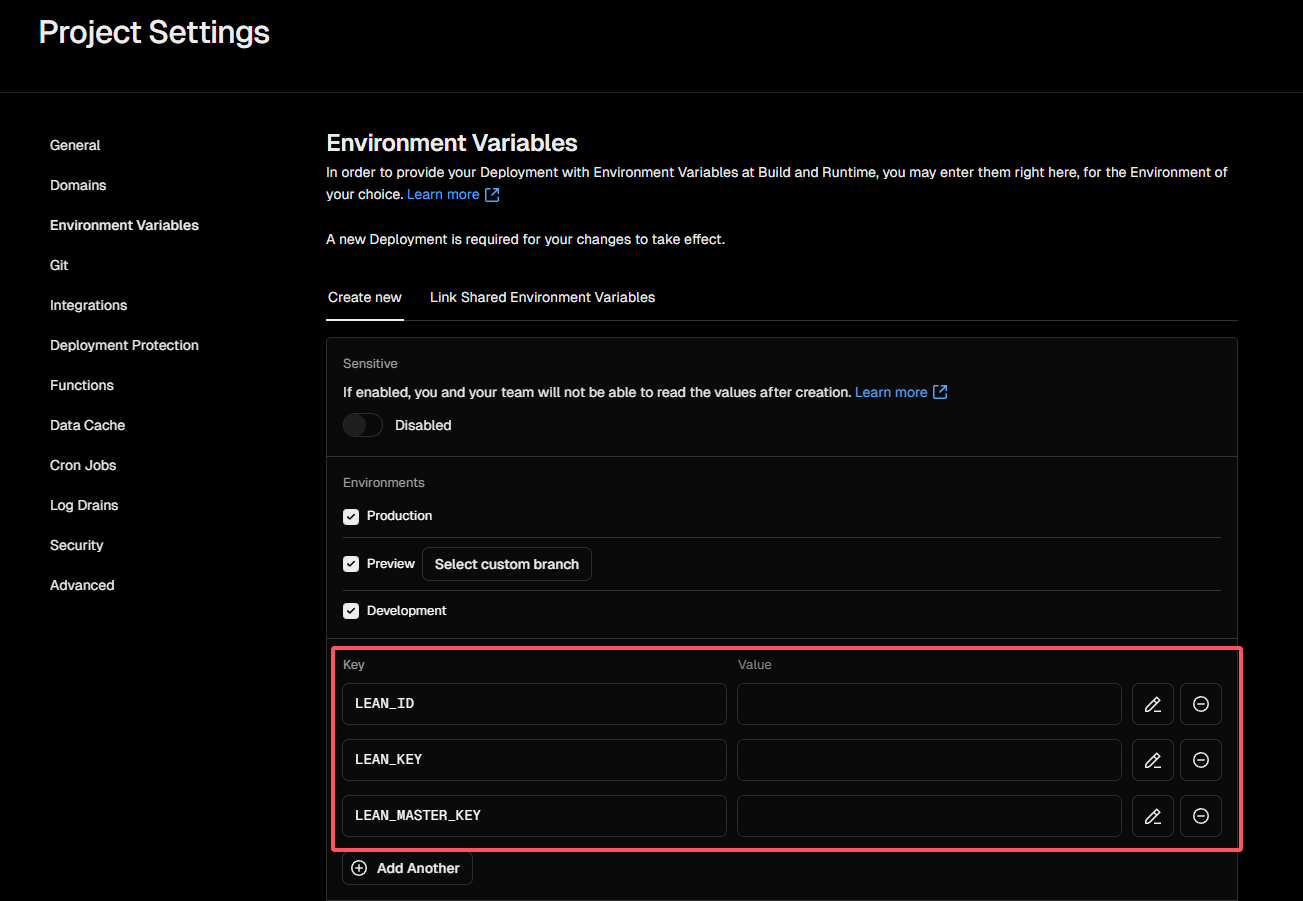
Settings - Environment Variables,添加三个 key,对应刚才 LeanCloud 记录的AppID、AppKey、MasterKey。
|
|

- 打开
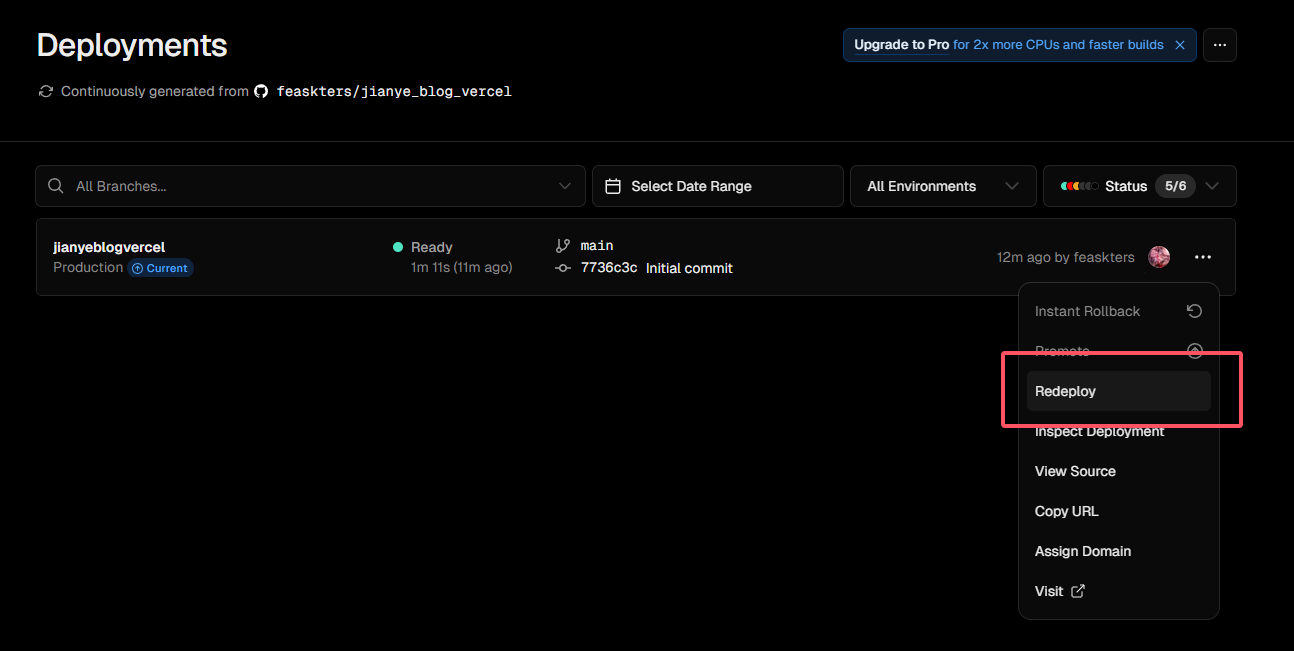
Deployments选项卡,并选择项目右侧的三个小点,然后选择Redeploy重新部署,使环境参数生效。 - 等待部署完成后,页面出现
Visit按钮,点击此按钮,即可跳转到部署好的页面,该页面的链接就是你的评论系统服务端地址。

域名配置(可选)
- 在 Vercel 的
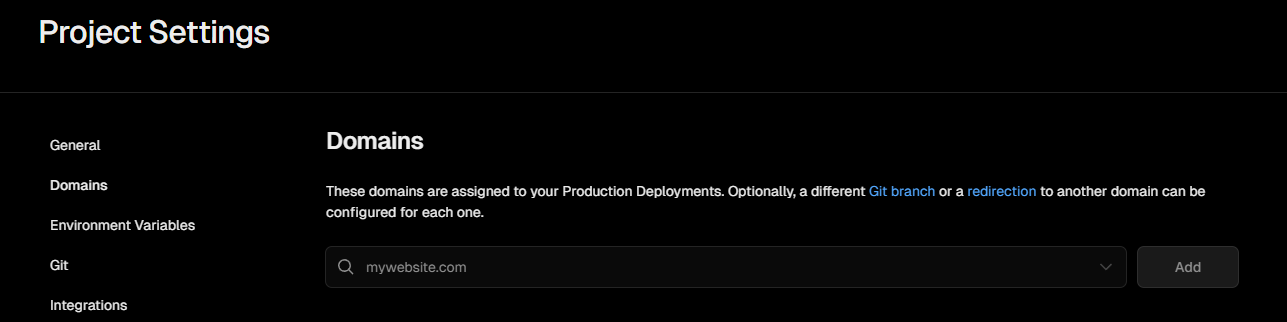
Settings - Domains选项中添加你的域名地址。

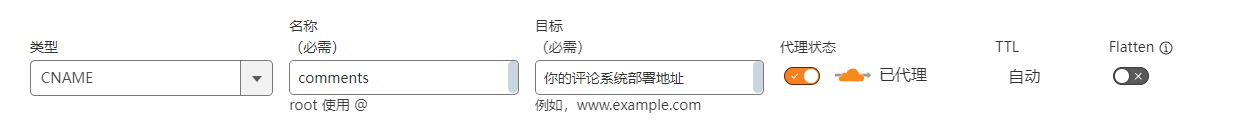
- 在服务提供商处添加
CNAME域名解析记录。

评论管理
-
访问
<serverURL>/ui/register进行注册,首个注册的人将成为管理员,请及时注册。 -
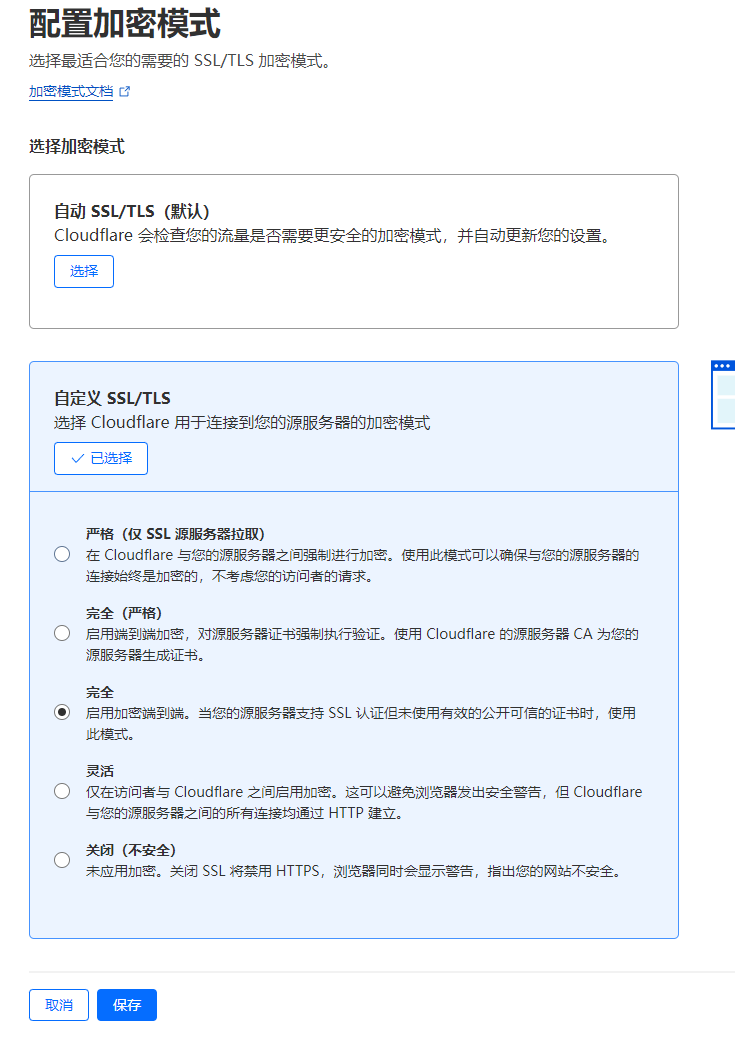
如果访问网址出现重定向过多问题,可以在域名提供商中将 SSL/TLS 加密模式改为完全,以 Cloudflare 为例:

在 Hugo Stack 中配置 Waline
- Stack 主题的评论系统配置非常简单,打开网站的配置文件
config.yaml,将评论系统修改为Waline,并将评论系统链接配置上去就可以使用啦!
|
|
尾声
直接配置的 Waline 评论系统感觉有点不好康,后续对它进行美化一下吧~
作者信息
邮箱: [email protected] 欢迎交流技术知识
本文原载于 jianyese.com,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。
