2020 年练手写的组件,已经不再维护,推荐使用 JXSegmentedView。
上班期间闲来无事,想摸鱼看番但是又害怕项目经理的制裁,那不如给自己找点事情做。
于是开始封装了自己的第一个组件。
简介
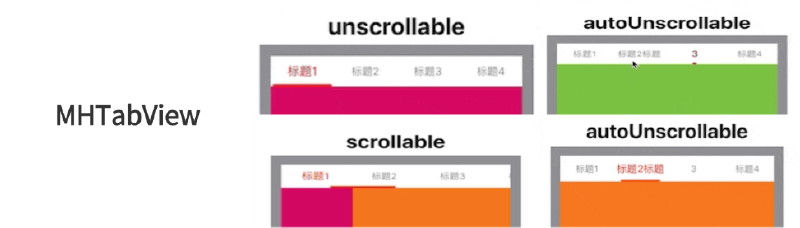
一个简单的基于swift实现的顶部滚动标签栏,提供了四种不同的样式选择。
安装
可以直接通过我的github项目地址下载源码导入工程,也可以通过 CocoaPods进行安装。cocoapods的安装方法:
在你的podfile文件里加入pod 'MHTabView',然后执行pod install指令就可以开始愉快的使用了。
使用
通过以下两种方式初始化你的tabview 注意titles和views数组长度需要相同
- convenience init
|
|
- init and set titles and pageviews
|
|
示例
可以去我的github项目地址查看示例源码并下载
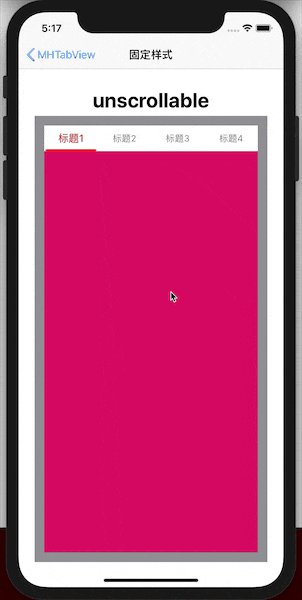
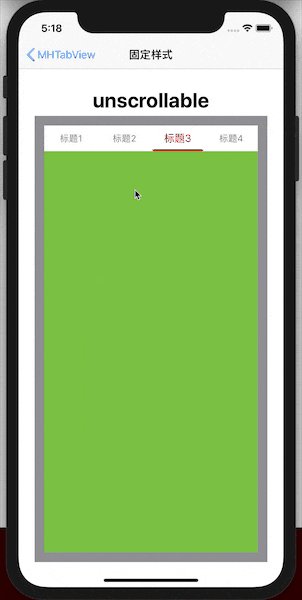
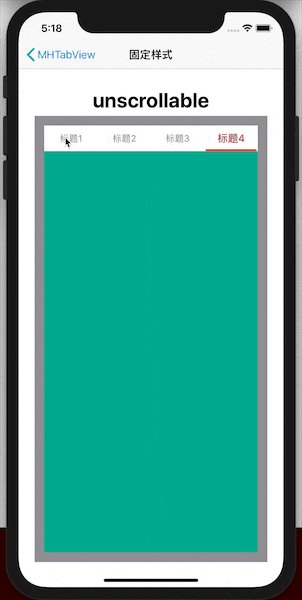
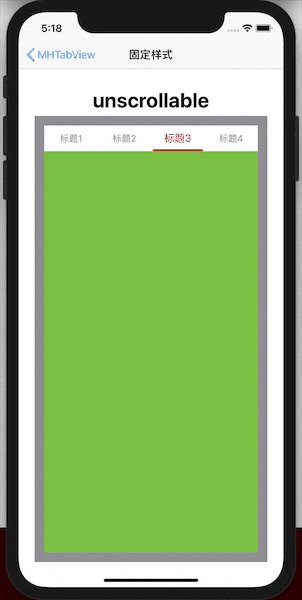
unscrollable
|
|

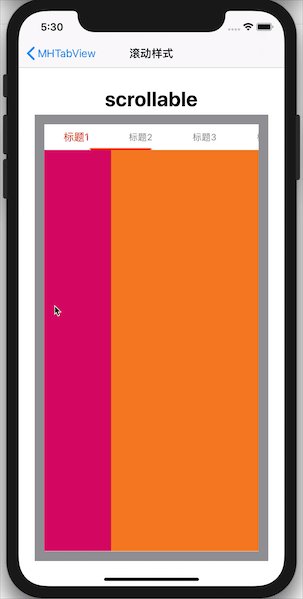
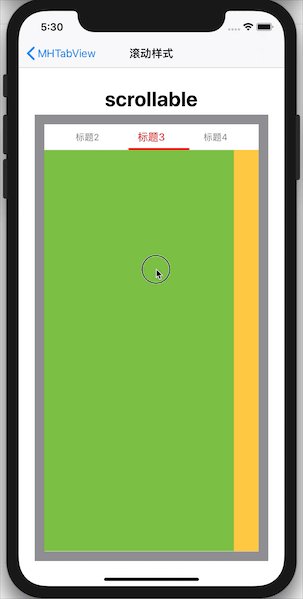
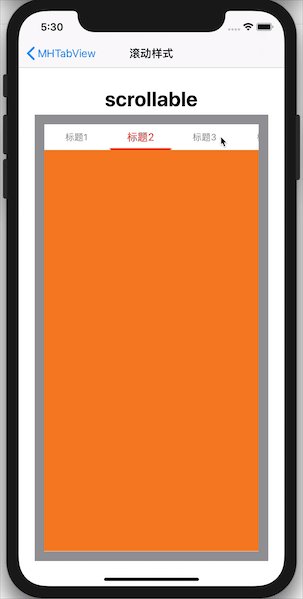
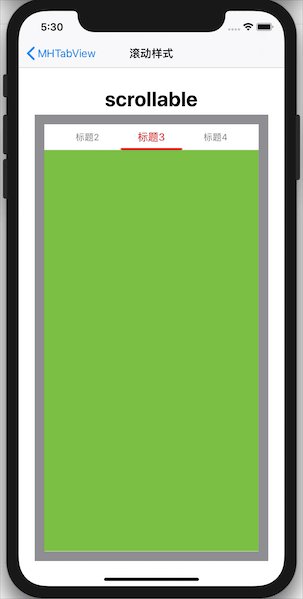
scrollable
|
|

autoscrollable
|
|

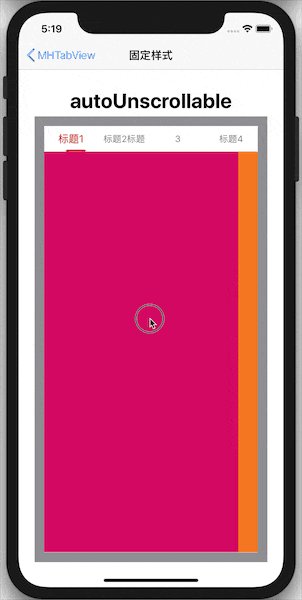
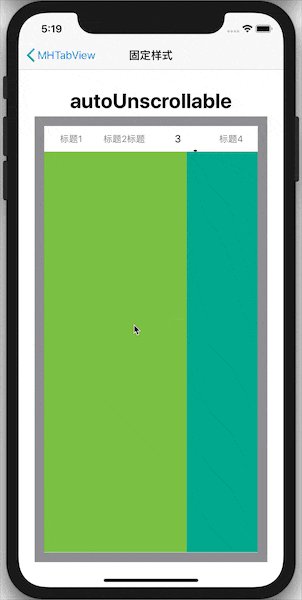
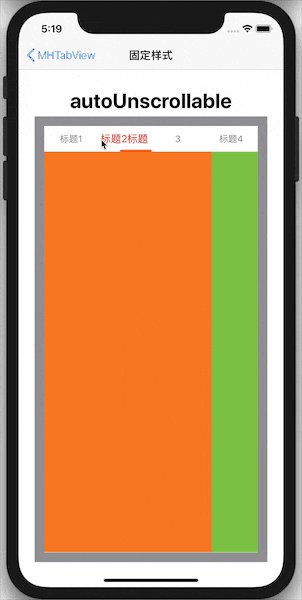
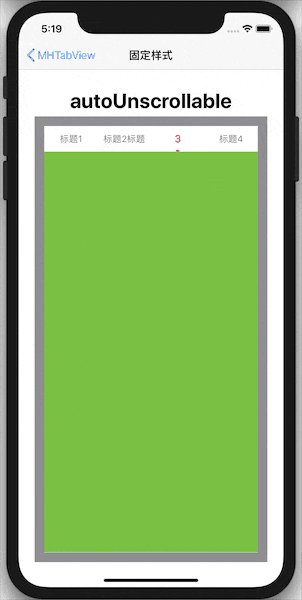
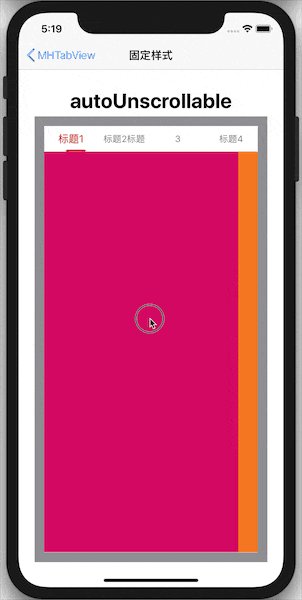
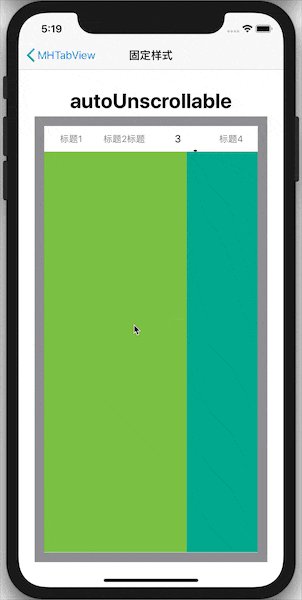
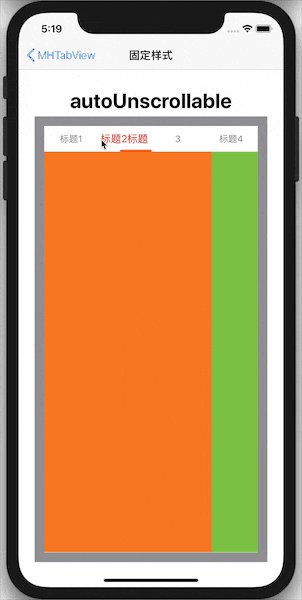
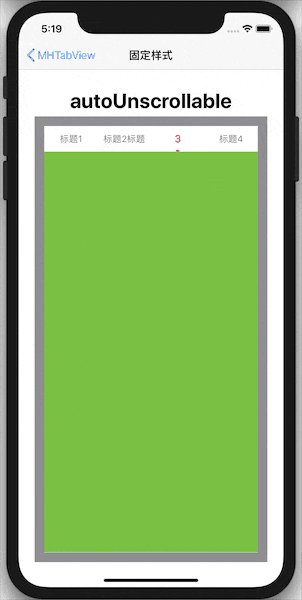
autoUnscrollable
|
|

other
1. change color
|
|
2. change width for scrollable style
|
|
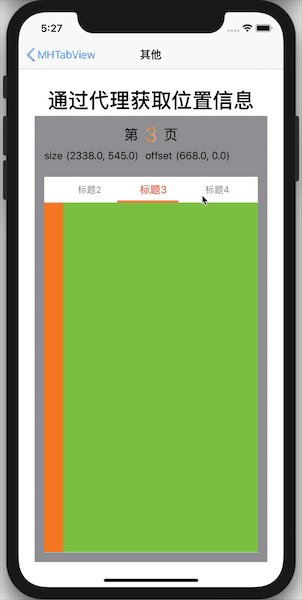
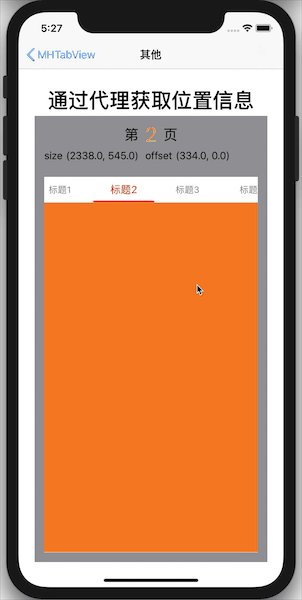
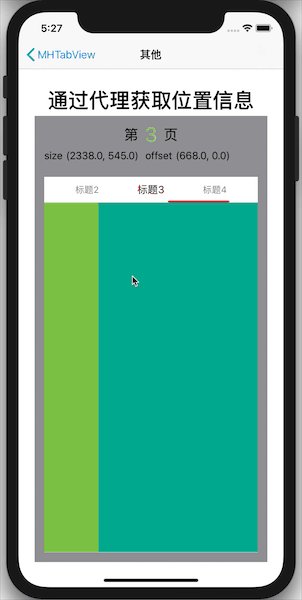
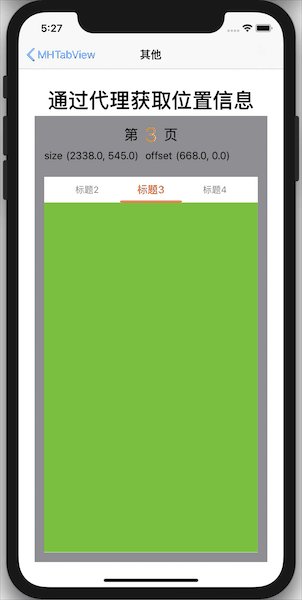
3. usage of delegate
|
|

4. other APIs
|
|
尾声
一开始看上去觉得很简单的一个小组件,没想到自己实现起来遇到了挺多困难,也许这就是一个无名小程序员的悲伤吧,成长之路还很长啊!
尽管一路跌跌撞撞,最终还是完成了,成就感爆棚 感觉要开始膨胀了 。哈哈,程序员道路弯又长,还是要戒骄戒躁继续前进。
欢迎各位大佬们提出问题和建议,也可以到github项目地址里发issue和pull request,我会及时查看并吸取意见。
作者信息
邮箱: [email protected] 欢迎交流技术知识
本文原载于 jianyese.com,遵循 MIT 协议,复制请保留原文出处。