2020 年练手写的组件,已经不再维护。
最近的项目需要实现一个验证码的功能,看完项目原型的我想都没想就开始动手,结果功能实现了之后,产品经理突然改了原型,变成了手机号+验证码+获取验证码的形式(参考市面上大多数app)。
我TM心态直接爆炸,干脆把现在已经完成的验证码功能封装成一个组件,方便自己以后使用。
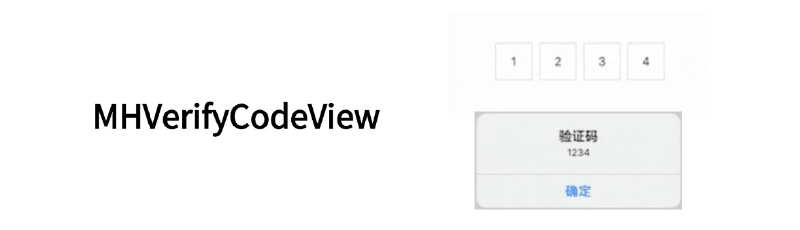
简介
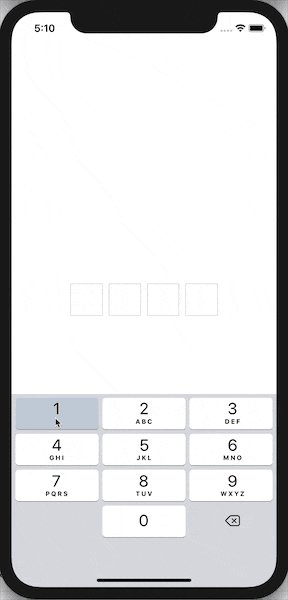
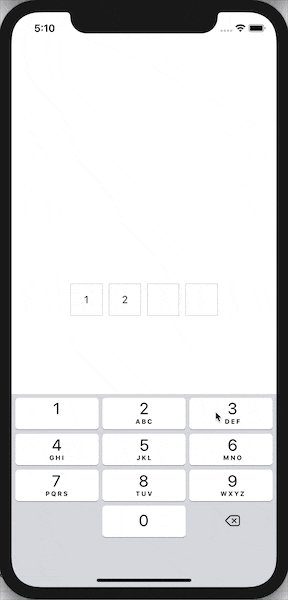
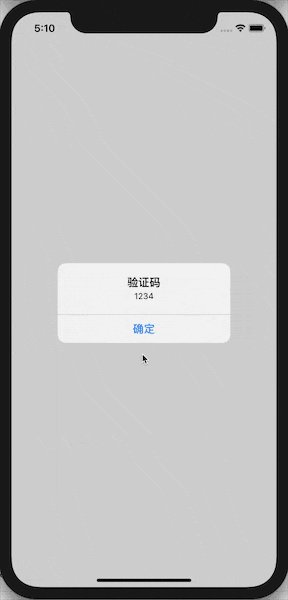
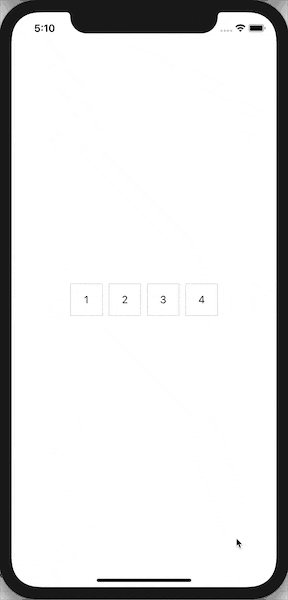
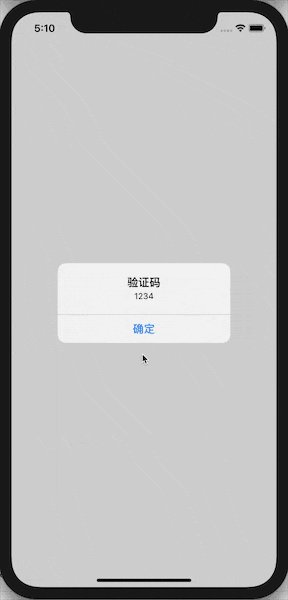
一个常见的验证码输入功能,几个四四方方的格子,用户填完验证码之后自动验证。
安装
可以直接通过我的github项目地址下载源码导入工程,也可以通过 CocoaPods进行安装。cocoapods的安装方法:
在你的podfile文件里加入pod 'MHVerifyCodeView',然后执行pod install指令就可以开始愉快的使用了。
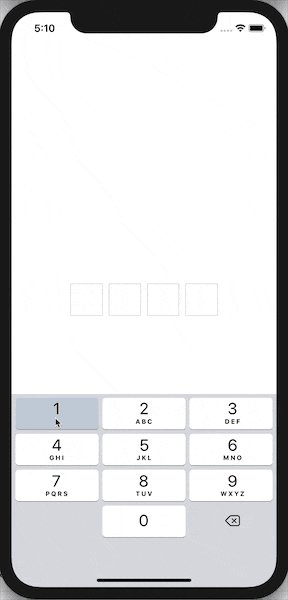
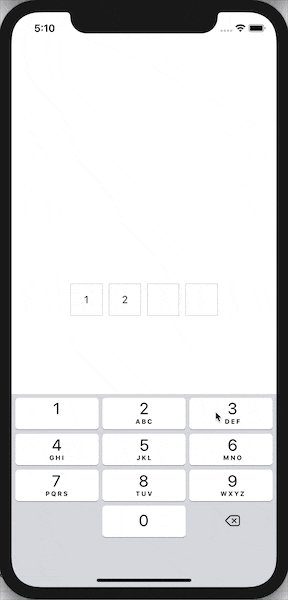
使用
1
2
3
4
5
6
|
let verifyCodeView = MHVerifyCodeView.init()
verifyCodeView.spacing = 10
verifyCodeView.verifyCount = 4
verifyCodeView.setCompleteHandler { (result) in
print(result)
}
|
需要注意的是,我为了方便偷懒使用了UIStackView作为容器,所以需要自己设置UIStackView的frame属性,如:
1
2
3
4
5
6
7
8
9
|
let count = 4
//这是StackView的属性,内容会根据属性自动布局
let spacing: CGFloat = 10
let height: CGFloat = 50
let width: CGFloat = height * CGFloat(count) + spacing * CGFloat(count - 1)//需要自己计算宽度
verifyCodeView.verifyCount = count
verifyCodeView.spacing = spacing
verifyCodeView.frame = CGRect(x: (UIScreen.main.bounds.width - width) / 2, y: (UIScreen.main.bounds.height - height) / 2, width: width, height: height)
|
示例
可以去我的github项目地址查看示例源码并下载

尾声
所以说不要相信产品的原型啊!等UI出来了之后再动手不香吗!
作者信息
邮箱: [email protected]
欢迎交流技术知识
本文原载于 jianyese.com,遵循 MIT 协议,复制请保留原文出处。