从大学以来一直有一个搭建个人博客的想法,但因为各种原因
其实是拖延症没有没有付出行动,最近被工作忙的焦头烂额,反而觉得每天给公司干活是一件很亏的事情,于是又把搭建博客的计划提上了日程。本文记录下该博客搭建从技术选型到初步建成的过程,也希望能给后续的站主们提供一些有用的参考。
引言
本节将介绍本站对建站方案以及具体架构框架选择的思考。
建站方案
当前主流的个人博客建站方案包括两种:
| 方案 | 优势 | 劣势 |
|---|---|---|
| 静态部署方案 ( 如 hugo + github + cloudflare pages 部署个人网站 ) |
1. 无需租用服务器即可免费搭建网站 2. 静态网页的访问速度相对较快 3.可以通过 git 自动化部署 |
1. 可扩展性相对较差 2. 动态化能力需要额外实现,且比较麻烦 3. 可能会踩更多的坑,仅适合比较爱折腾的人 |
| 动态部署方案 ( 如使用 wordpress + cvm 部署个人网站 ) |
1. 拥有更好的扩展能力 2. 可以同时构建数据库和对象存储库 3. wordpress 方案更成熟,有不少现成的插件和教程,可以少踩坑 |
1. 需要租赁服务器,价格较贵 2. 动态访问服务器加载各种资源,会降低网站访问速度 |
本站最终采用了静态部署方案,目的是节约成本(仅付了域名购买的费用)并且拥有较好的浏览体验。
框架选择
现有许多主流静态博客建站框架如 hugo、hexo 等等,本站采用 hugo 作为最终方案,原因如下:
- hugo 基于 go 语言开发,相比基于 php 的 hexo 拥有更好的性能。
- 经过一段时间的调研发现近年有较多的博客选择 hugo 作为建站方案,如果踩坑更容易找到解决措施。
- 发现了 hugo stack 这个主题,符合个人审美于是直接采用。
代码托管
可以使用 github、gitlab、gitee 等,为了方便后续部署,本站使用 github 作为托管平台。
服务提供商
Cloudflare 、vercel 等服务提供商都有静态网站部署方案可供使用,本站域名在 cloudflare 上购买,并且计划使用其 CDN 加速服务和其他安全服务,并考虑后续使用其提供的 serverless 服务,因此将本站部署在了 Cloudflare pages 上。
域名服务
可以直接使用 github 提供的免费域名,也可以自行购买域名并进行绑定。
建站流程
本节将分别从 Hugo 安装、主题安装、创建文章、GitHub Pages 配置、Cloudflare Pages 部署以及域名绑定介绍建站流程。
安装 Hugo
安装 Hugo 前,需要先安装其前置依赖 git、go 和 Dart Sass
| 项目 | linux | macos | windows | 备注 |
|---|---|---|---|---|
| git | sudo apt install git-all |
1. 可以通过 Xcode Command Line Tools 安装 2. Homebrew 安装 brew install git3. MacPorts 安装 sudo port install git 4. 也可以点此下载安装器 |
点此下载安装器 | git 官方手册 |
| go | 官网下载 | 官网下载 | 官网下载 | go 官方手册 |
| Dart Sass | 1. Homebrew 安装 brew install sass/sass/sass 2. Snap 安装 sudo snap install dart-sass |
1. Homebrew 安装 brew install sass/sass/sass |
1. Chocolatey 安装choco install sass2. Scoop 安装 scoop install sass |
安装手册 |
| Hugo | 1. Homebrew 安装 brew install hugo 2. Snap 安装 sudo snap install hugo |
1. Homebrew 安装 brew install hugo 2. MacPorts 安装 sudo port install hugo |
1. Chocolatey 安装choco install hugo-extended2. Scoop 安装 scoop install hugo-extended |
安装手册 |
主题安装
Hugo 安装完成后,可以通过 Hugo 主题 选择你喜欢的主题,本站使用了 Jimmy Cai 的 Stack 主题。
选择好想要的主题后,就可以开始搭建你的个人博客了,执行以下命令:
|
|
就可以搭建并启动你的个人博客啦!之后可以在浏览器中输入 http://localhost:1313/ 来访问你的本地博客。
创建文章
新建你的第一篇文章:
|
|
之后在你的 content/posts 文件夹中会创建你的第一篇文章,打开后可以发现它的 draft = true,说明它还是一篇草稿,此时即使发布了你的网站,该文章也不会被浏览者看见。但是你可以通过如下指令启动 Hugo 服务,并看到所有草稿文章:
|
|
GitHub Pages 配置
创建好你的第一篇博客后,就可以将它部署到网上了,这里首先介绍 Github Pages 配置。
在 Github 中创建新的代码仓库,由于我们将使用 Cloudflare Pages 部署网站而非直接使用 Github,因此仓库可以设为私密状态,注意代码仓库名称要填写 用户名.github.io,之后将本地代码提交到代码仓库中:
|
|
Cloudflare Pages 部署
- 打开 Cloudflare 官网,并登录你的 Cloudflare 账户。
- 进入
Workers 和 Pages页面并点击创建 - 选择
Pages选项卡,并点击连接到 git - 选择
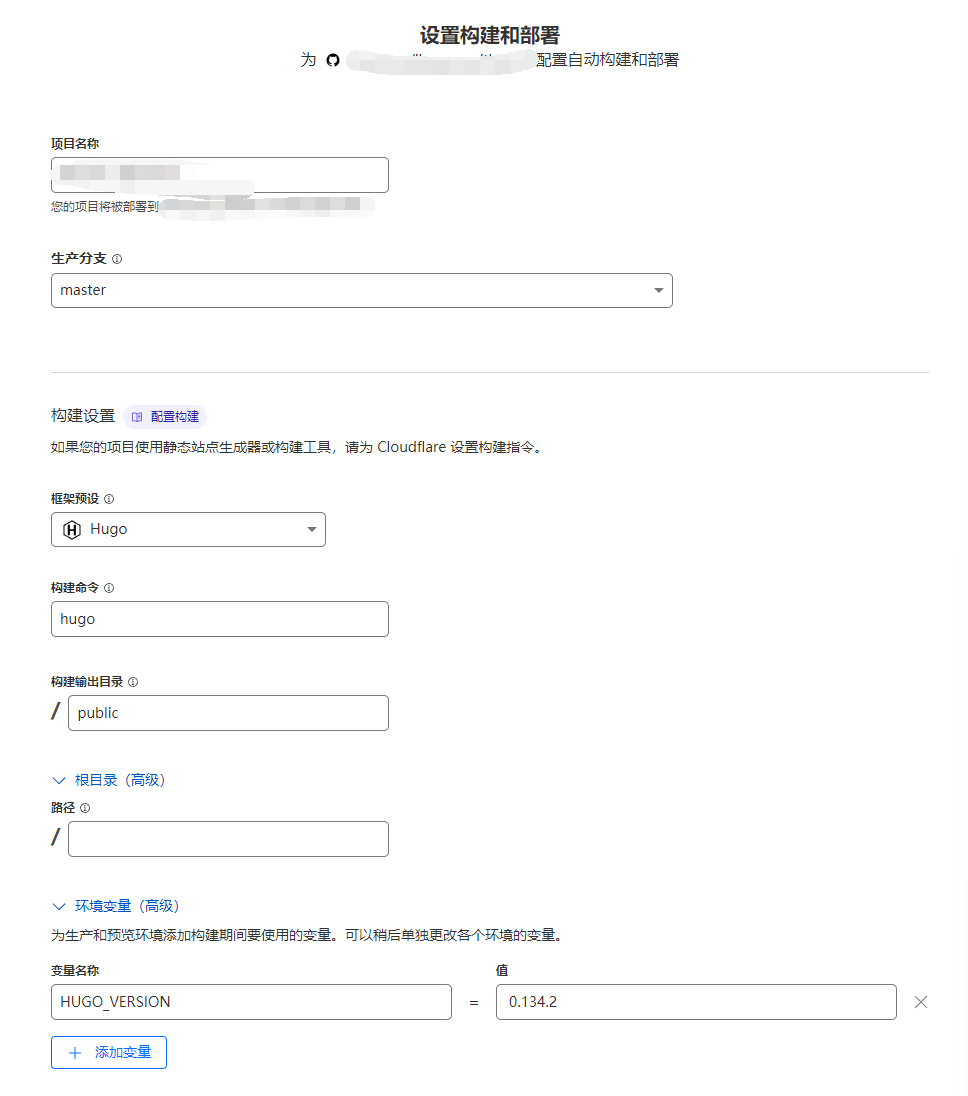
github并登录选择刚才创建的代码仓库 - 配置构建设置:生产分支选择
master,框架预设选择 Hugo,需要注意的是在环境变量这一栏中需要配置HUGO_VERSION为当前 Hugo 最新的版本号,如图。

- 之后点击保存并部署,就可以完成自动化部署配置,此后你对博客的所有更新只需提交到 github 的 master 分支, Cloudflare 将会自动拉取最新代码并进行部署操作。
绑定域名
在购买好你的域名后(建议在 Cloudflare 中直接购买),可以在刚刚创建的 Cloudflare Pages 中的自定义域选项卡中绑定你的域名,此后就可以通过你的域名来访问博客啦!
尾声
至此,你的个人博客搭建并部署完成,恭喜你拥有了属于自己的博客网站!撒花*★,°:.☆( ̄▽ ̄)/$:.°★* 。
作者信息
邮箱: [email protected] 欢迎交流技术知识
本文原载于 jianyese.com,遵循 CC BY-NC-SA 4.0 协议,复制请保留原文出处。
